
Sudhagar Murugesan
A Full stack developer working with Web technologies.
Loves to build highly scalable and maintainable web applications and back-ends.

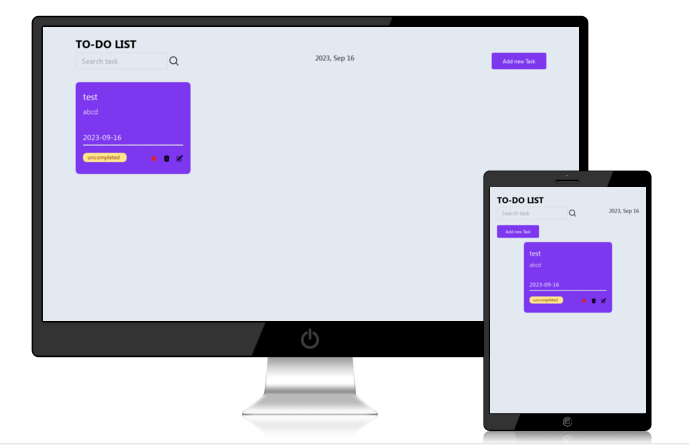
Projects




Career

Associate Front-End Developer
/Sept 2023 - Present
/Chennai, IN
Building end-to-end products like school ERP, CRM, eCommerce solutions

Jr.Full Stack Developer
/Jun 2021 - Aug 2023
/Hosur, IN
Developed and maintained front-end web applications using Angular,Node.js, HTML, CSS, JavaScript, TypeScript
Know Me
I work as a Frontend Developer at Efficient-Works where I help build the products like School ERP, CRM, eCommerce solutions serving the education, food industry, logistics and start up business.
I am passionate about all things web. I have worked in multiple projects during these years in tech.
I am based off of Tamil nadu, IN. When I’m not fiddling around with code, I tend to watch series, anime, a little bit of travelling and more.
Tech













Blog

Unlocking the Power of Ubuntu Linux in Windows: A Guide to Using WSL
19 Feb
0
What is WSL? WSL, which stands for Windows Subsystem for Linux, is a compatibility layer provided by Microsoft. It allows users to access and utilize various Linux tools, command-line utilities, and applications on their Windows machines without the ...

Writing Effective GitHub Commit Messages: A Comprehensive Guide
19 Feb
0
In software development, writing clear and meaningful commit messages is highly important. Commit messages serve as a form of documentation that helps developers understand the changes made to a codebase over time. when we do so, our investing time a...

Zip Multiple Folders Using 7zip
19 Feb
0
What is 7zip? 7zip is a popular file compression and archival utility. It is an open-source software developed by Igor Pavlov and released in 1999. 7zip is designed to handle a wide range of compression formats and provides high compression ratios, m...

Install TailwindCSS in Angular 14
19 Feb
1
What is Tailwind CSS? Tailwind CSS is a "utility-first" CSS framework that provides a wide variety of CSS classes and tools that lets you easily get started styling your website or application. Tailwind CSS Documentation Setting up Tailwind in an Ang...
Dev Environment

Visual Studio Code
A powerful and open source code editor for developers

JetBrains Mono
A free and open source typeface for developers

Tokyo Night
A clean, dark (and now light) Visual Studio Code theme that celebrates the lights of Downtown Tokyo at night.

Prettier
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.

Code Spell Checker
Spell check your code with the power of the language.

EsLint
Integrates ESLint JavaScript into VS Code.

Angular Schematics
Angular schematics (CLI commands) from files Explorer or Command Palette.

GitLens
Visual Studio Code extension to show git status in the editor.
Chat?
I would love to connect! If it is for an upcoming project or just want to talk #tech, Feel free to reach out me on my email sudhagarmsd@gmail.com or via Twitter